Overview
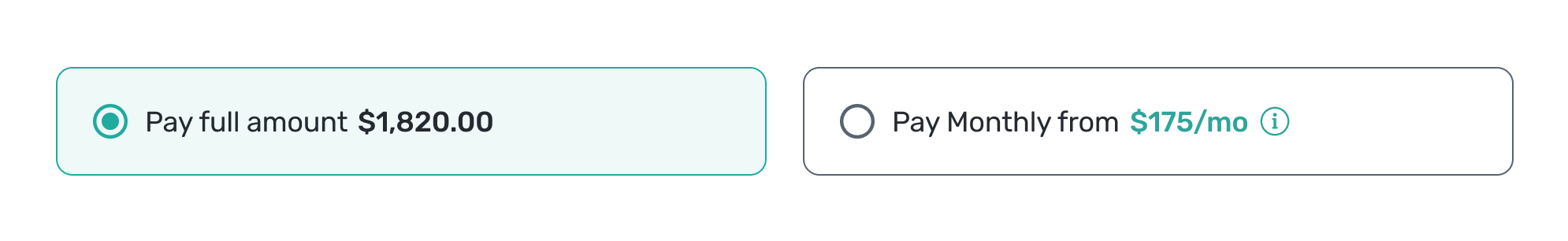
The Pay Monthly Selector is an embeddable HTML element that will allow the user to select Flex Pay as their preferred method of payment during the payment flow. It is required that selectors display up-to-date prices to allow the agent to better differentiate among the different payment methods. Below is an example of such an element.

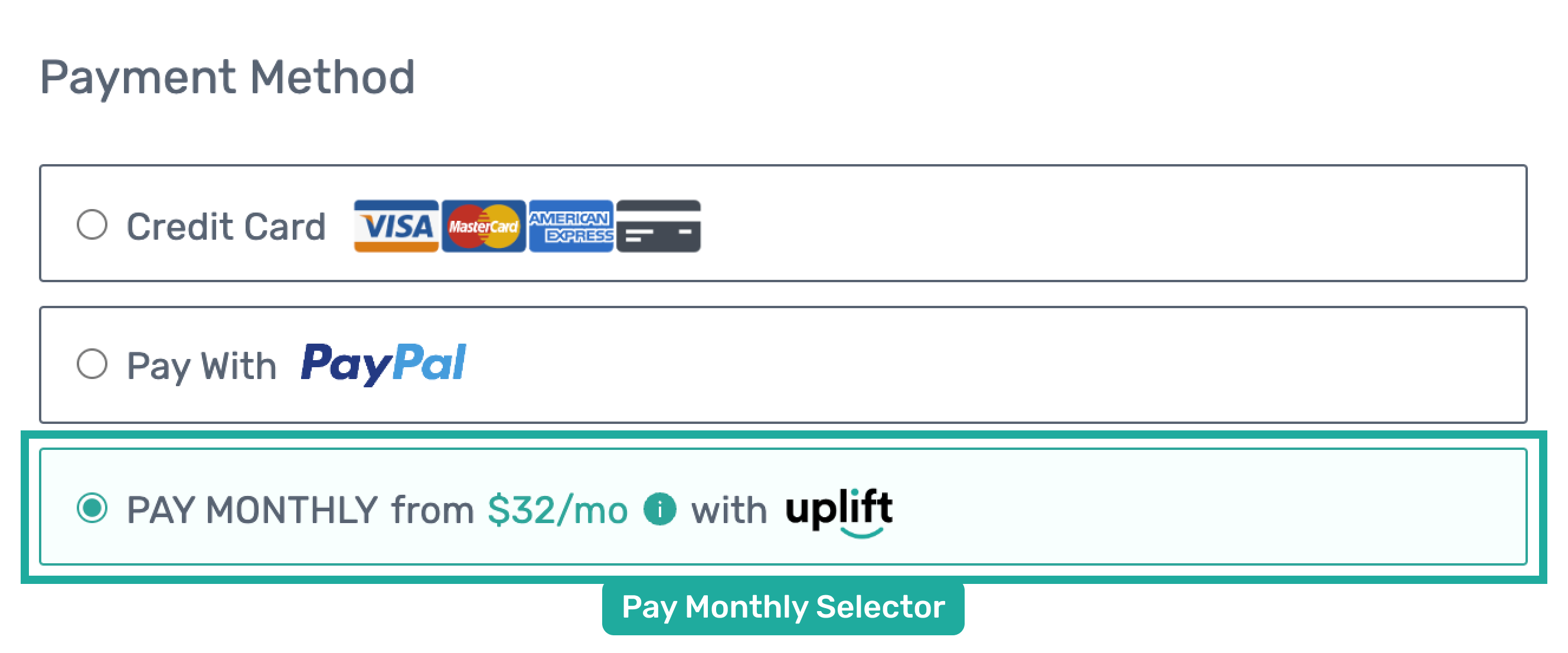
Note that if your website doesn’t already contain Payment Selectors for different payment methods, then you will need to implement this capability to allow customers to select their preferred payment method. However, if your flow already contains the Payment Selector component, you can simply add Uplift as a new option of payment in your current HTML structure as in the example below.

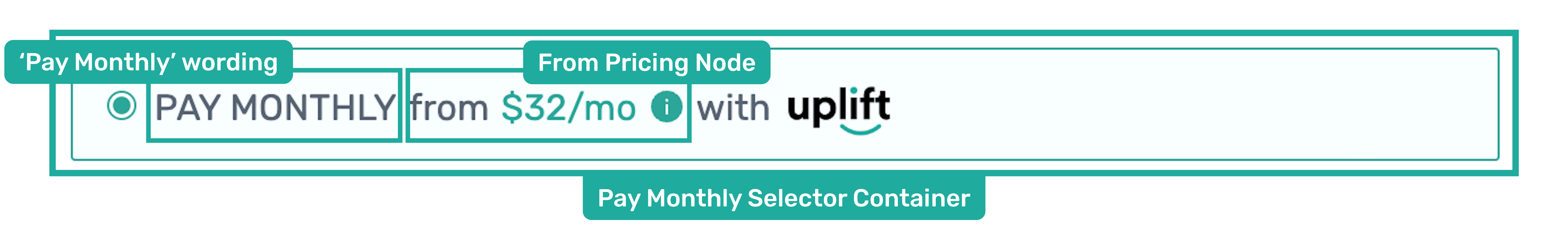
The Pay Monthly Selector is composed of 3 required elements as shown in the image below.
- Pay Monthly Selector Container
- “Pay Monthly” wording
- From Pricing Node

Configuration
Add the following HTML code snippet to enable a Pay Monthly Selector.
<div id="up-pay-monthly-selector">
<span>Pay Monthly</span>
<span id="up-pay-monthly-selector-from-pricing"
style="display: none; cursor: pointer;"
data-up-price-type="total"
data-up-price-value="72700">
from
<span data-up-from-currency-unit-major=""></span>/mo
<span data-up-tooltip="">
<!--Replace with your preferred icon/svg-->
</span>
</span>
<span id="up-offer-not-available" data-up-error="" style="display: none; ">
NOT AVAILABLE
<span data-up-tooltip="">
<!--Replace with your preferred icon/svg-->
</span>
</span>
</div>
We have provided a default tooltip (icon: ), in order to use it just copy the script below and place it in the corresponding spot in the Pay Monthly node script (above).
//default svg informational icon
<svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 1024 1024" height="1em" width="1em" xmlns="http://www.w3.org/2000/svg">
<path d="M512 64C264.6 64 64 264.6 64 512s200.6 448 448 448 448-200.6 448-448S759.4 64 512 64zm32 664c0 4.4-3.6 8-8 8h-48c-4.4 0-8-3.6-8-8V456c0-4.4 3.6-8 8-8h48c4.4 0 8 3.6 8 8v272zm-32-344a48.01 48.01 0 0 1 0-96 48.01 48.01 0 0 1 0 96z"></path>
</svg>
📘 On payment pages, while the pop up modal is configured using the data-up-price-value attribute, the actual offer is based on the orderInfo.order_amount. Thus it is mandatory to use the same value for both data-up-price-value attribute and orderInfo.order_amount on a payment page.
⚠️ It is vital to follow the HTML structure as above or the Flex Pay API won’t work as expected.
Key callout for the Pay Monthly Selector:
-
Display should be set as none for
up-pay-monthly-selector-from-pricingandup-offer-not-availablespans keep “display” set as none; -
data-up-price-valueshould be cents; if you don’t convert the price to cents you will see a mismatch between offers -
data-up-price-typeshould be total -
data-up-from-currency-unit-majoris utilized by the Uplift library to populate monthly pricing offers, therefore leave it as shown in code snippet above -
data-up-comparison-typeshould never be included -
The
up-pay-monthly-selectorshould be always displayed -
As you already noticed, there is a new element, the
up-offer-not-availablespan; this element will be shown to the user when the offer is not available and by hovering over the icon a “reason” will appear
Styling guidelines
You can follow any style and customization that best matches your payment page. However, make sure to validate that the Pay Monthly Selector contains all the required elements mentioned above.
In addition, it is also your responsibility to show (enable) and hide (disable) the pay monthly selector depending on the payment status in the callback handler.
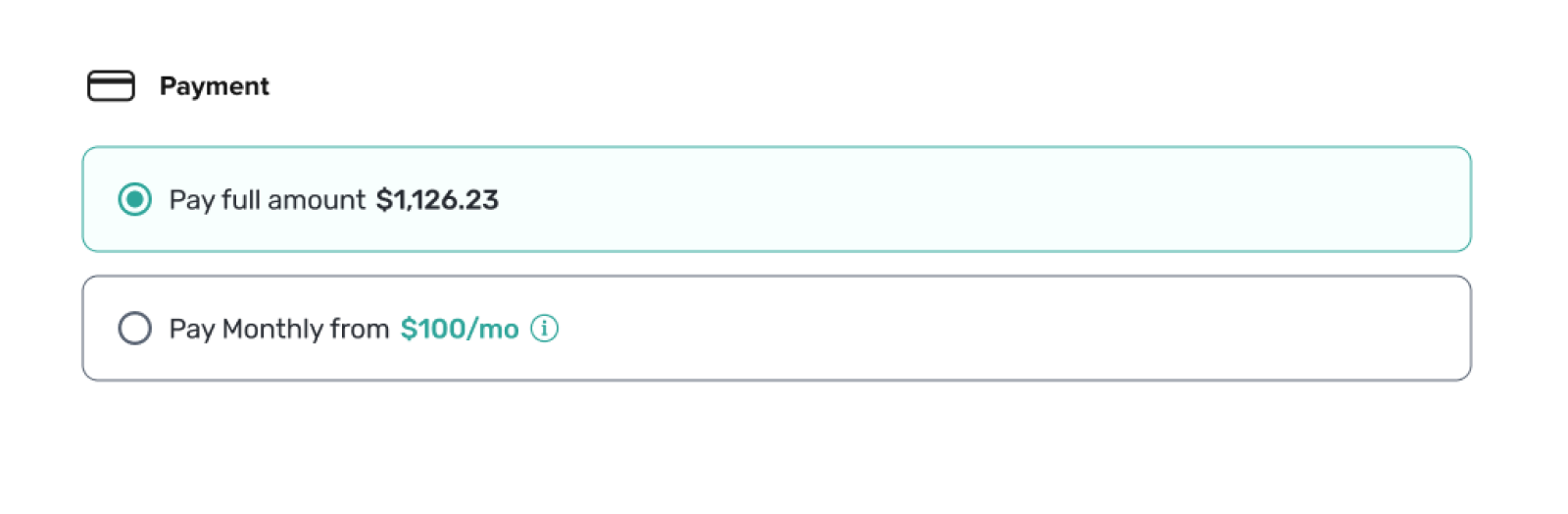
- When a Flex Pay offer is available that is
OFFER_AVAILABLEstatus, your selector should look similar to the image below.
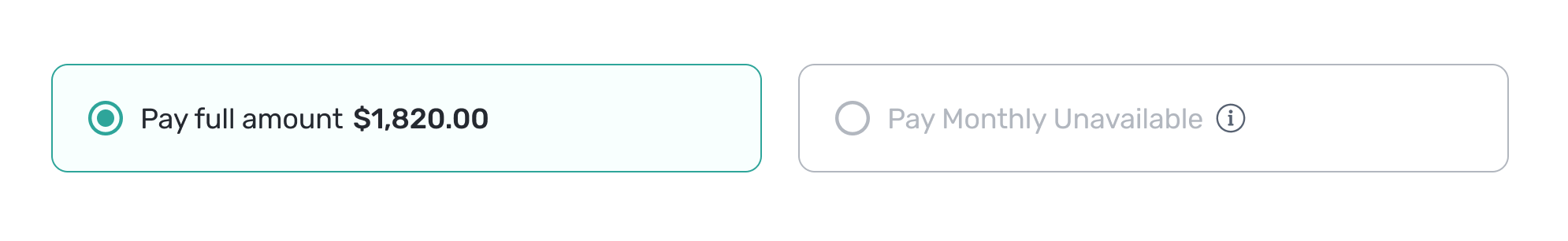
- If however the Uplift service is unavailable (
SERVICE_UNAVAILABLE) or an offer is unavailable for current customer (OFFER_UNAVAILABLE), then the payment selector should look similar to the image below.